- 行业动态 >
- 资讯详情
深入理(lǐ)解vue中的slot与slot-scope
 2020/07/02
2020/07/02
 3552
文(wén)章来源:SegmentFault 原作者:林飞叶
3552
文(wén)章来源:SegmentFault 原作者:林飞叶
vue中关于插槽的文(wén)档说明很(hěn)短,语言又(yòu)写的很(hěn)凝练,再加上其和methods,data,computed等常用(yòng)选项使用(yòng)频率、使用(yòng)先后上的差别,这就有(yǒu)可(kě)能(néng)造成初次接触插槽的开发者容易产生“算了吧,回头再學(xué),反正已经可(kě)以写基础组件了”,于是就关闭了vue说明文(wén)档。
实际上,插槽的概念很(hěn)简单,下面通过分(fēn)三部分(fēn)来讲。这个部分(fēn)也是按照vue说明文(wén)档的顺序来写的。
进入三部分(fēn)之前,先让还没接触过插槽的同學(xué)对什么是插槽有(yǒu)一个简单的概念:插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个问题这里就点出来了,是显示不显示和怎样显示。
由于插槽是一块模板,所以,对于任何一个组件,从模板种类的角度来分(fēn),其实都可(kě)以分(fēn)為(wèi)非插槽模板和插槽模板两大类。非插槽模板指的是html模板,指的是‘div、span、ul、table’这些,非插槽模板的显示与隐藏以及怎样显示由插件自身控制;插槽模板是slot,它是一个空壳子,因為(wèi)它显示与隐藏以及最后用(yòng)什么样的html模板显示由父组件控制。但是插槽显示的位置确由子组件自身决定,slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块。
单个插槽 | 默认插槽 | 具名插槽
首先是单个插槽,单个插槽是vue的官方叫法,但是其实也可(kě)以叫它默认插槽,或者与具名插槽相对,我们可(kě)以叫它具名 插槽。因為(wèi)它不用(yòng)设置name属性。
单个插槽可(kě)以放置在组件的任意位置,但是就像它的名字一样,一个组件中只能(néng)有(yǒu)一个该类插槽。相对应的,具名插槽就可(kě)以有(yǒu)很(hěn)多(duō)个,只要名字(name属性)不同就可(kě)以了。
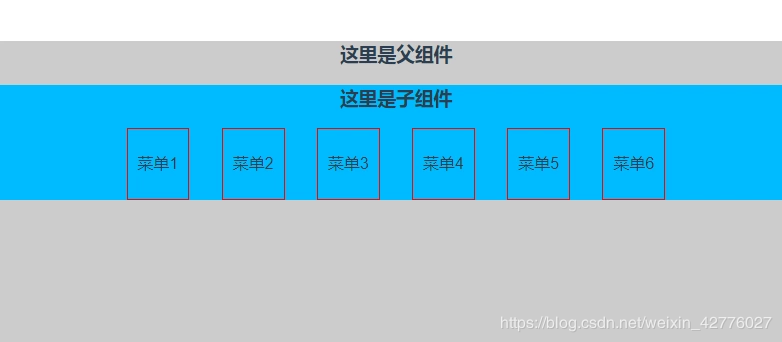
下面通过一个例子来展示。
父组件:
菜单1
菜单2
菜单3
菜单4
菜单5
菜单6
这里是父组件
子组件:
这里是子组件
在这个例子里,因為(wèi)父组件在
菜单1
菜单2
菜单3
菜单4
菜单5
菜单6
最终的渲染结果如图所示:

注:所有(yǒu)demo都加了样式,以方便观察。其中,父组件以灰色背景填充,子组件都以浅蓝色填充。
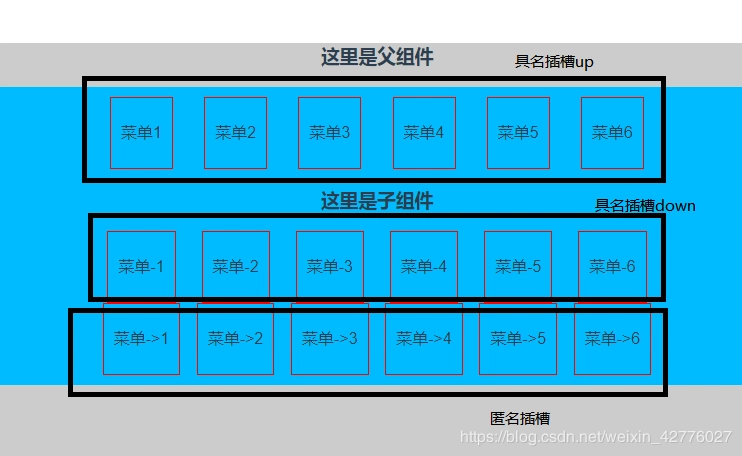
具名插槽
具名插槽没有(yǒu)name属性,所以是具名插槽,那么,插槽加了name属性,就变成了具名插槽。具名插槽可(kě)以在一个组件中出现N次。出现在不同的位置。下面的例子,就是一个有(yǒu)两个具名插槽和单个插槽的组件,这三个插槽被父组件用(yòng)同一套css样式显示了出来,不同的是内容上略有(yǒu)區(qū)别。
父组件:
菜单1
菜单2
菜单3
菜单4
菜单5
菜单6
菜单-1
菜单-2
菜单-3
菜单-4
菜单-5
菜单-6
菜单->1
菜单->2
菜单->3
菜单->4
菜单->5
菜单->6
这里是父组件
子组件:
// 具名插槽
// 具名插槽
// 具名插槽
这里是子组件
显示结果如图:

可(kě)以看到,父组件通过html模板上的slot属性关联具名插槽。没有(yǒu)slot属性的html模板默认关联具名插槽。
作用(yòng)域插槽 | 带数据的插槽
最后,就是我们的作用(yòng)域插槽。这个稍微难理(lǐ)解一点。官方叫它作用(yòng)域插槽,实际上,对比前面两种插槽,我们可(kě)以叫它带数据的插槽。什么意思呢(ne),就是前面两种,都是在组件的template里面写
具名插槽
具名插槽
但是作用(yòng)域插槽要求,在slot上面绑定数据。也就是你得写成大概下面这个样子。
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}
我们前面说了,插槽最后显示不显示是看父组件有(yǒu)没有(yǒu)在child下面写模板,像下面那样。
html模板
写了,插槽就总得在浏览器上显示点东西,东西就是html该有(yǒu)的模样,没写,插槽就是空壳子,啥都没有(yǒu)。
OK,我们说有(yǒu)html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢(ne),这由父组件的html+css共同决定,但是这套样式里面的内容呢(ne)?
正因為(wèi)作用(yòng)域插槽绑定了一套数据,父组件可(kě)以拿(ná)来用(yòng)。于是,情况就变成了这样:样式父组件说了算,但内容可(kě)以显示子组件插槽绑定的。
我们再来对比,作用(yòng)域插槽和单个插槽和具名插槽的區(qū)别,因為(wèi)单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文(wén)字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用(yòng)域插槽,父组件只需要提供一套样式(在确实用(yòng)作用(yòng)域插槽绑定的数据的前提下)。
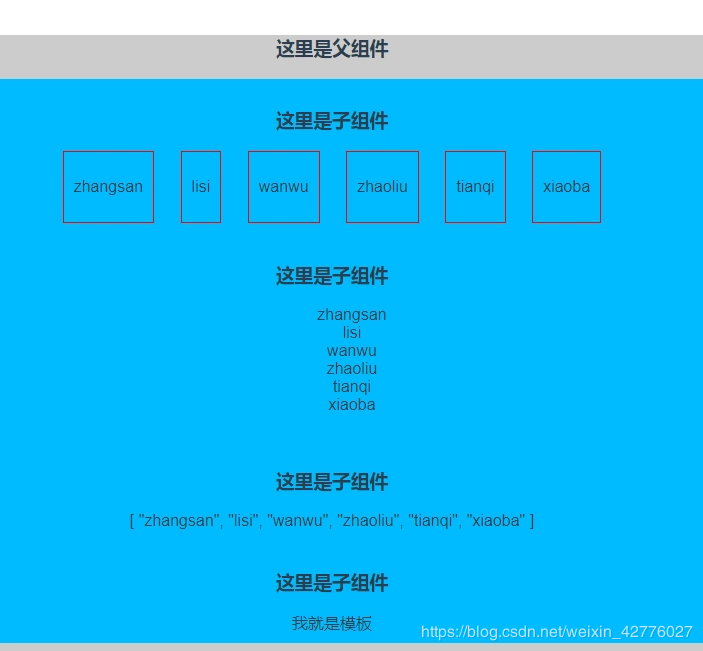
下面的例子,你就能(néng)看到,父组件提供了三种样式(分(fēn)别是flex、ul、直接显示),都没有(yǒu)提供数据,数据使用(yòng)的都是子组件插槽自己绑定的那个人名数组。
父组件:
{{item}}
{{user.data}}
我就是模板
这里是父组件
子组件:
// 作用(yòng)域插槽
这里是子组件
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}
结果如图所示: