- 行业动态 >
- 资讯详情
大数据可(kě)视化大屏设计经验,教给你!
 2020/04/29
2020/04/29
 2833
文(wén)章来源:公众号-互联网设计帮 原作者:吴星辰
2833
文(wén)章来源:公众号-互联网设计帮 原作者:吴星辰
今天要跟大家分(fēn)享我一年多(duō)设计大数据可(kě)视化大屏的经验和观点,下面从UI设计、交互设计、动效设计三个方面来分(fēn)享。
| 一、UI设计
设计大屏一样要谨记要以展示数据為(wèi)核心,在任何炫酷屌炸天表现都要建立在不影响数据的有(yǒu)效展示上!
下图是天猫可(kě)视化大屏设计,图中屌炸天的3D地球围绕粒子效果,这篇文(wén)章将教你怎么实现,而且是数据可(kě)视化的呈现,不是动效或者视频!

天猫双十一可(kě)视化大屏
1. 拼接大屏
大屏几乎都是拼接屏,UI设计时不用(yòng)考虑屏幕缝隙影响内容的呈现,内容不会丢失,但有(yǒu)可(kě)能(néng)影响视觉的表现,例如一个很(hěn)大的人物(wù)图像被缝隙正中“劈成”两半,或者“劈中”了眼睛,看起来很(hěn)不舒服 所以设计时可(kě)以建立缝隙位置的参考線(xiàn)避免类似情况发生。(现在企业常用(yòng)的有(yǒu)无缝隙、1.7mm缝隙、3.5mm缝隙、三种拼接大屏,缝隙越小(xiǎo)越贵)
2. 设计尺寸
拼接的每块小(xiǎo)屏一般是16:9的高清屏,设计尺寸可(kě)以把上下高度设定為(wèi)1080px,長(cháng)度按照拼接屏的数量比例得出長(cháng)度的设计尺寸。
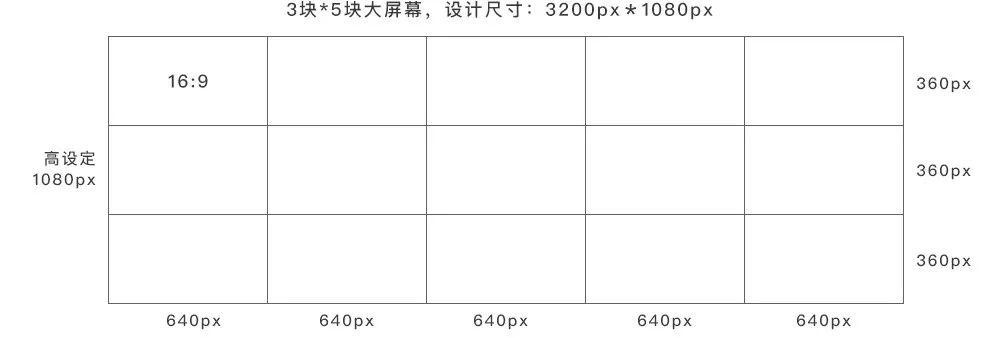
例如3乘5的一块大屏幕,高度3块屏设為(wèi)1080,每块高就是360,360除9乘16等640,640就是一块屏幕的長(cháng)度,640乘5块屏=3200最后得出设计稿尺寸就是:高1080px乘宽3200px(在这里感謝(xiè)我的数學(xué)老师)

拼接屏设计尺寸图解
3. 视觉设计
首先了解需求,整合数据,分(fēn)析出主要数据次要数据、总量数据细分(fēn)数据、各数据的维度等等,通过了解这些可(kě)以先设计出一个布局模版,也可(kě)以在纸上画出来,布局可(kě)以在设计过程中随时调整。

设计的风格,背景色一般用(yòng)深色调,深色调紧张感强,让视觉更好的聚焦,大屏暗色调看上去更柔和舒服不刺眼,也会较省電(diàn)。
大屏设计跟网页不一样,页面不能(néng)有(yǒu)滚动条,大屏的長(cháng)宽都是固定的。
字号跟网页设计一样不小(xiǎo)于12号字,可(kě)以用(yòng)于图表的标注,数据信息建议14号字以上,大屏观者遠(yuǎn)距离才能(néng)看全内容,所以字号可(kě)以稍大一点。字體(tǐ)不一定只用(yòng)一种,可(kě)以用(yòng)到一些科(kē)技感强的字體(tǐ),这里要注意,记得把字體(tǐ)给开发一份。
设计完成先去大屏上看一下效果,大屏的品质不一样色调也会有(yǒu)很(hěn)大的差别,要根据自家的大屏呈现效果做调整。
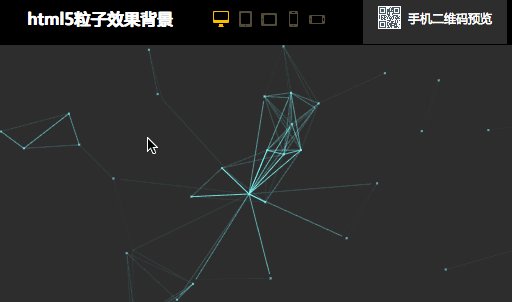
下面分(fēn)享一个开源的jquery插件库网站,里面有(yǒu)很(hěn)多(duō)很(hěn)棒的动态效果!

插件库其中的一个效果
大屏设计会给设计师很(hěn)大的想象设计空间,尽情发挥你的能(néng)力吧!
| 二、交互设计
我把大数据可(kě)视化大屏分(fēn)為(wèi)两种,一种“纯展示型”另一种“展示+功能(néng)型”,具體(tǐ)怎么區(qū)分(fēn):
纯展示型几乎没有(yǒu)交互,后台录入数据,在大屏上展示就行了。
展示+功能(néng)型,例如实时监控数据、采集数据、数据对比功能(néng)、云计算数据、分(fēn)析与预警等等。
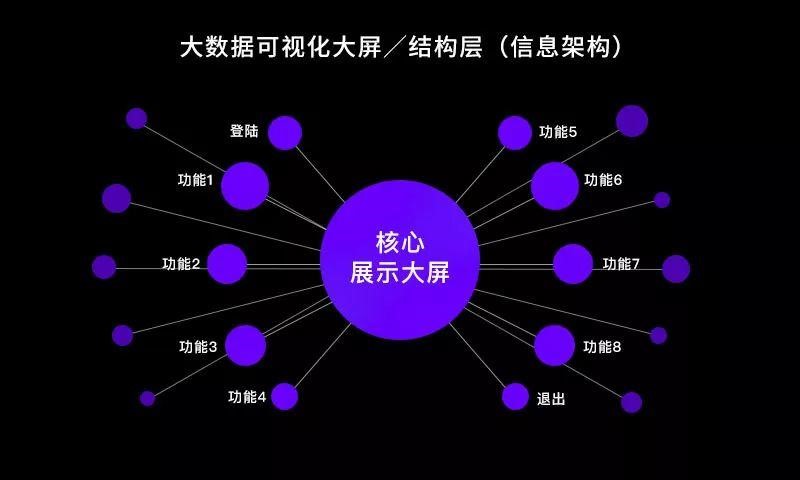
这里就着重说一下带有(yǒu)功能(néng)型的大屏产品的结构层(信息架构),一切功能(néng)结构都要围绕核心数据主页面来架构,因為(wèi)大屏展示的核心就是将一些业務(wù)的关键指标数据以数据可(kě)视化的方式展示出来。

功能(néng)型大数据可(kě)视化大屏结构层(信息架构)
大屏的交互,區(qū)别于网页和。首先要清楚一点,大屏使用(yòng)群體(tǐ)可(kě)能(néng)就是公司内部的几个人,而非面向广大用(yòng)户群體(tǐ)。从这个维度上考虑,交互就可(kě)以弱化一些引导性的元素,例如一个可(kě)点击的数据组件,就可(kě)以不加“点击进入”按钮。
也可(kě)以设计隐藏式的交互方式,例如鼠标左移动、上移动、出来控制面板(Mac電(diàn)脑就有(yǒu)这样的交互方式),有(yǒu)控制台是触摸屏也可(kě)以结合手势来设计交互方式。
為(wèi)了让用(yòng)户感知到一直停留在主页面上,交互上跳转页面能(néng)用(yòng)“关闭”按钮就不用(yòng)“返回”按钮!
| 三、动效设计
大数据可(kě)视化大屏设计少不了动效,动效是可(kě)视化重要的组成部分(fēn),动效的增加能(néng)让大屏看上去是活的,增加观感體(tǐ)验。但过分(fēn)的动效极其容易喧宾夺主,让观看者的眼球不知道往哪里聚焦,反而弱化了数据的展示。
什么是过度的动效设计?这个度又(yòu)该怎么把握?
看下图动效设计过度的一个案例,当你试着去看图表的内容,你的眼球一次一次的被闪动的边框抓走,这就是过度的动效设计!

(图片来源网络)
把握动效设计这个度其实并不难,只要看的舒服不影响数据清晰展示就可(kě)以,有(yǒu)数据展示的页面最好动的地方不易过多(duō)。如果要多(duō),几个动画就得有(yǒu)节奏的变化,例如一个动画表现的视觉强,另一个就表现稍弱化,有(yǒu)强有(yǒu)弱、有(yǒu)主有(yǒu)次节奏才会舒服,同时动效能(néng)结合数据的变化而变化最好,这样就不容易看数据内容被动画抓走眼球。
1. 动效怎么实现?
我习惯用(yòng)AE的插件Bodymovin生成json文(wén)件实现,具體(tǐ)怎么操作之前写过,这里就不多(duō)讲了。

json文(wén)件
Bodymovin这个工具在AE中有(yǒu)些预设效果和透视功能(néng)是不支持的,所以再教大家另一种方法,就是把动画渲染成视频,把格式转换為(wèi)ogg或者webm网页视频格式,网页格式视频加载是非常快的,之后把下面的文(wén)件给开发就可(kě)以了。

html5网页视频格式
2. 3D动效怎么实现?

3D动画
先说下用(yòng)到的软件C4D+AE+PS
步骤1:
找个模型也可(kě)以用(yòng)C4D自带的模型,还可(kě)以自己建模,有(yǒu)了模型在C4D中把模型变成晶格状,做个旋转360度动画,渲染出png序列帧。
步骤2:
把ps设计好的视觉稿和序列帧图片导入AE中,如果要用(yòng)Bodymovin插件实现,就得把全部序列帧每张分(fēn)开导入,不然Bodymovin不能(néng)识别序列帧,只能(néng)用(yòng)网页视频格式实现!大概就是这样流程,可(kě)能(néng)说的不是很(hěn)详细请见谅,有(yǒu)不明白的地方可(kě)以随时问我!
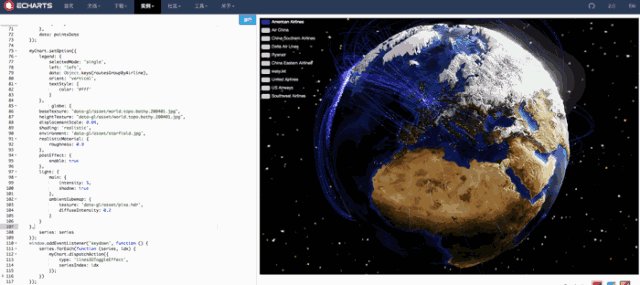
3. 3D地球可(kě)视化
开篇给大家留个悬念,怎么设计3D地球动画,下面就教你。
天猫双十一阿里的3D地球是有(yǒu)专门人员设计的,阿里也有(yǒu)这方面的组件库。我们可(kě)以用(yòng)开源网站类似组件来实现,大数据页面用(yòng)到的图表这个网站几乎都有(yǒu),且免费。
网址:http://echarts.baidu.com/index.html

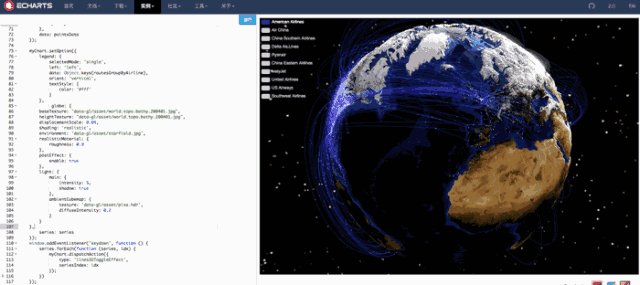
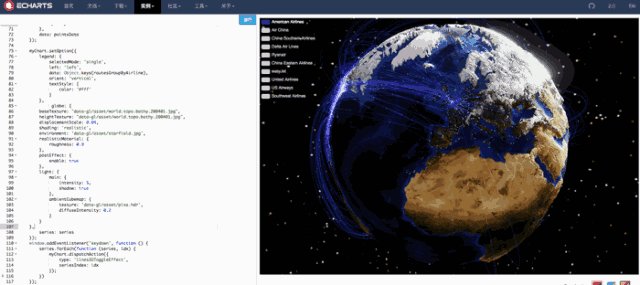
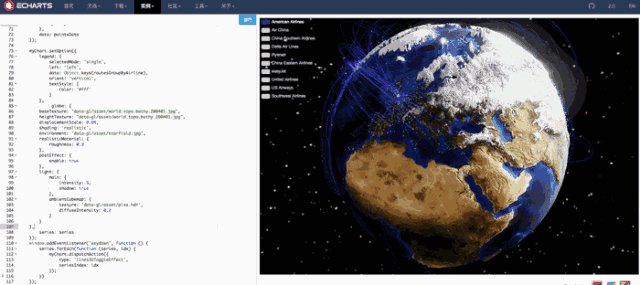
echarts组件效果
最终的效果是用(yòng)两个组件拼合在一起实现的,左边就是代码,后台录入信息可(kě)以让粒子效果匹配数据,最终实现数据的可(kě)视化。

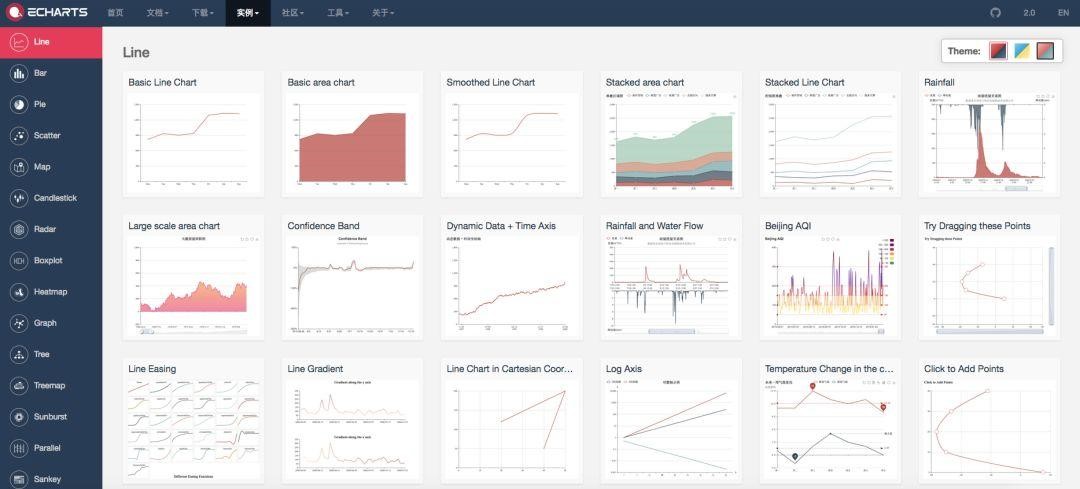
echarts网站
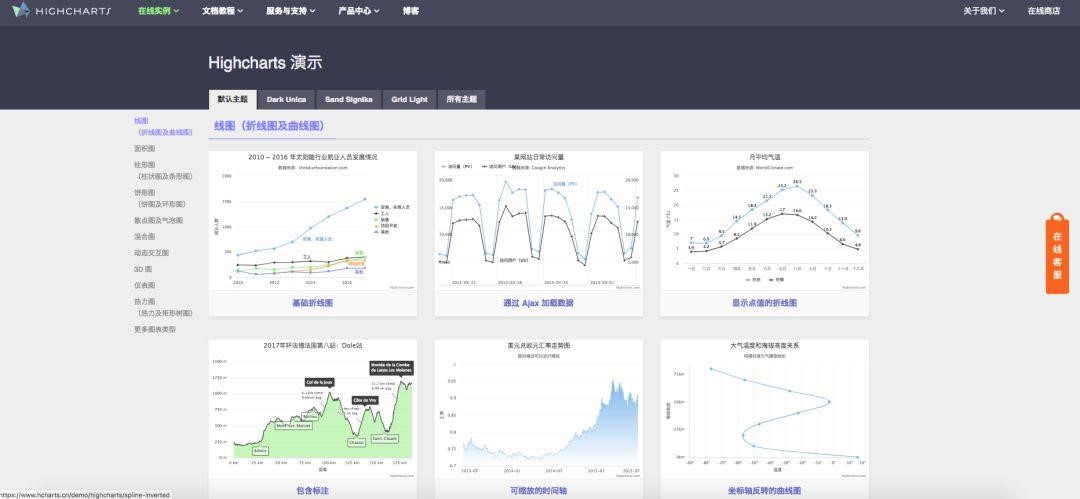
再推荐一个组件网站:https://www.hcharts.cn/

Highcharts网站
同样的很(hěn)多(duō)图表组件,两个网站都可(kě)以用(yòng),下面介绍一下两个网站的优缺点。
(1) Echarts:
优点:免费、开源、效果炫酷、原生全中文(wén)。
缺点:兼容性差、经常报错、文(wén)档不够详情。
(2) Highcharts:
优点:文(wén)档实例很(hěn)详细、易懂易學(xué)、兼容性强可(kě)兼容到IE6。
缺点:收费。
| 四、总结
大屏设计是一个長(cháng)期跟进的过程,有(yǒu)很(hěn)多(duō)问题会在数据真正进来时,放在大屏上才能(néng)发现,所以等产品做到落地时设计方面要积极跟进改进。
好了就这么多(duō)感謝(xiè)阅读,希望这篇文(wén)章对你有(yǒu)一点用(yòng)!




