- 行业动态 >
- 资讯详情
浏览器的工作原理(lǐ):浏览器幕后揭秘
 2020/03/05
2020/03/05
 77269
文(wén)章来源:CSDN 原作者:达达前端
77269
文(wén)章来源:CSDN 原作者:达达前端
了解浏览器是如何工作的,能(néng)够让你站在更高的角度去理(lǐ)解前端
浏览器的发展历程的三大路線(xiàn),第一是应用(yòng)程序web化,第二是web应用(yòng)移动化,第三是web操作系统化。是不是有(yǒu)点不直白。
应用(yòng)程序web化就是随着现在技术的发展,现在越来越多(duō)的应用(yòng)转向了浏览器与服務(wù)器,就是B/S架构;web应用(yòng)移动化,就是在移动设备应用(yòng),什么是移动设备呢(ne)。
“移动设备:也被称為(wèi)行动装置(英语:Mobile device)、流动装置、手持装置(handheld device)等,是一种口袋大小(xiǎo)的计算设备,通常有(yǒu)一个小(xiǎo)的显示萤幕,触控输入,或是小(xiǎo)型的键盘。因為(wèi)通过它可(kě)以随时随地访问获得各种信息,这一类设备很(hěn)快变得流行。和诸如手提電(diàn)脑和智能(néng)手机之类的移动计算设备一起,PDA代表了新(xīn)的计算机领域。”
移动设备的优点,方便性,灵活性,安全性,交互性,低成本。
什么是应用(yòng)程序Web化
应用(yòng)虚拟化、桌面虚拟化、服務(wù)器虚拟化......全球领先的云计算、虚拟化系统平台、应用(yòng)程序发布和程序web化IT产品提供商(shāng)--GOOSUU Networks公司[高速计算机科(kē)技]。
Web应用(yòng)程序是一种通过Web访问的应用(yòng)程序,好处就是用(yòng)户容易访问的应用(yòng)程序,只需要有(yǒu)浏览器即可(kě),不需要再安装其他(tā)软件。
应用(yòng)程序的两种模式C/S、B/S
C/S是客户端/服務(wù)器端程序,就是说这类程序一般独立运行。
B/S是浏览器端/服務(wù)器端应用(yòng)程序,这类应用(yòng)程序一般借助IE等浏览器来运行。WEB应用(yòng)程序一般是B/S模式。Web应用(yòng)程序首先是“应用(yòng)程序”,和用(yòng)标准的程序语言,如C、C++等编写出来的程序没有(yǒu)什么本质上的不同。
Web应用(yòng)程序有(yǒu)自己独特的地方,就是它是基于Web的,而不是采用(yòng)传统方法运行的。换句话说,它是典型的浏览器/服務(wù)器架构的产物(wù)。
為(wèi)什么要學(xué)习Web应用(yòng)程序
Web应用(yòng)程序开发,是目前软件开发领域的三大方向之一。
什么是web应用(yòng)移动化
前端是个很(hěn)大的概念,是用(yòng)户能(néng)够看到,直接接触到的层面都算是前端,比如IOS客户端界面,安卓客户端界面,网页界面,甚至PC/MAC 桌面端软件界面,现在的说法一般是指Web前端,也就是针对于网页端开发的工作。
Web App指的是【Web application】,也就是以浏览器作為(wèi)客户端的软件。
Mobile Web App 指在手机端打开的Web App,移动设备应用(yòng),渲染流程过于复杂且性能(néng)不及原生应用(yòng),离線(xiàn)时用(yòng)户无法使用(yòng),无法接收消息推送,移动端没有(yǒu)一级入口。
什么是web操作系统化

web操作系统
第一是利用(yòng)web技术构建一个纯粹的操作系统,如ChromeOS
第二是浏览器的底层结构往操作系统架构方向发展。
基于 HTML5 构建 Web 操作系统
HTML5 具有(yǒu)兼容性好,安全性高,功能(néng)丰富,开发便捷等优点,特别适合如 Web 操作系统一类的富客户端互联网应用(yòng)的前端开发。
浏览器逐渐走向操作系统,浏览器中引入多(duō)种编程语言的支持,简化渲染流程,使得渲染过程更加高效,加大了对系统设备特性的支持,提供对复杂web项目开发的支持。
浏览器中的JavaScript执行机制,浏览器端的Event Loop,浏览器的渲染机制与优化。
web apis
dom(document)
ajax(xmlhttprequest)
timeout(setTimeout)
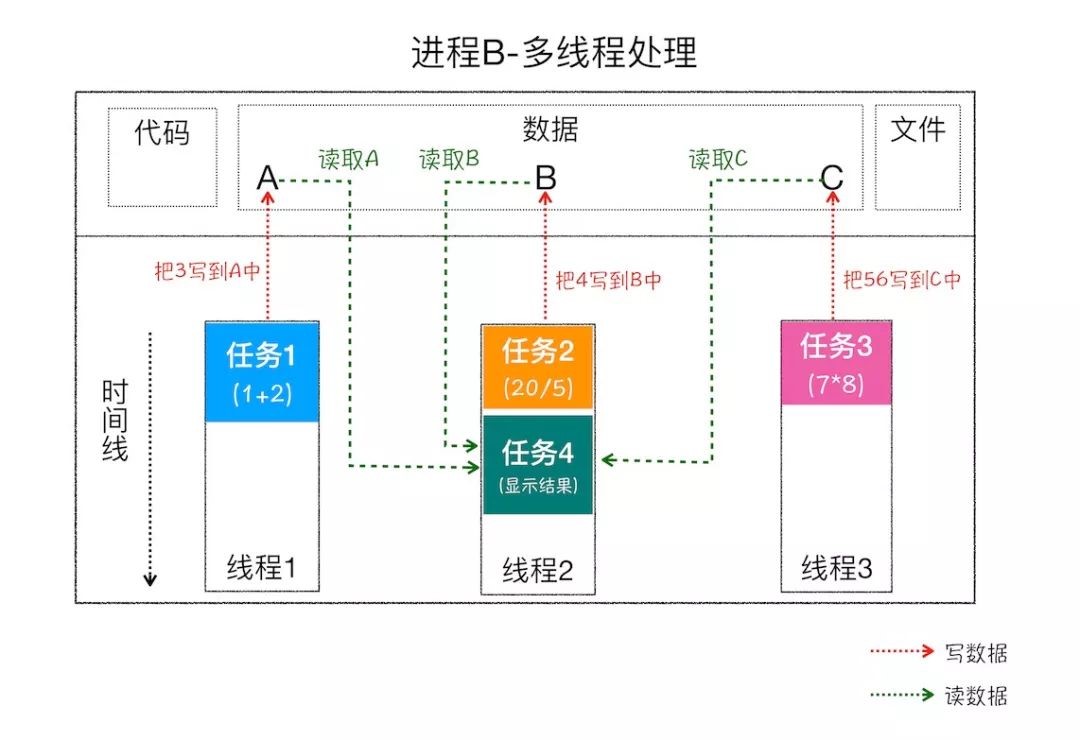
浏览器里面跑了很(hěn)多(duō)进程,多(duō)进程,浏览器是multi-process,进程包含了線(xiàn)程,进程是我们操作系统执行的最小(xiǎo)的单位,一个进程占用(yòng)一个端口,一个进程里面可(kě)以包含多(duō)个線(xiàn)程。
一个浏览器只有(yǒu)一个browser process,负责管理(lǐ)tabs,协调其他(tā)process和render process存至memory内的bitmap绘制到页面上的。

浏览器端的Event Loop
一个函数执行栈,一个事件队列,一个微任務(wù)队列。
每个事件队列中取一个事件时有(yǒu)微任務(wù)就把微任務(wù)执行完,才开始执行事件。
一段代码的运行
从一段JavaScript源码,解析,抽象语法树,执行上下文(wén),解释器,字节码,编译器。
执行栈ECStack
执行栈
foo(),query(),hello(),web apis中,dom,ajax,setTimeout
任務(wù)队列
onLoad,onClick。
事件队列
添加事件,(其他(tā)事件,样式计算,布局,定时器,JavaScript,dom,click)取出事件-》单線(xiàn)程执行事件,单線(xiàn)程,一次只能(néng)处理(lǐ)一个事件。
JavaScript的核心
对象,原型链,构造函数,执行上下文(wén)堆栈,执行上下文(wén),变量对象,活动对象,作用(yòng)域链,闭包,this。
运行时的描述
对于每个执行上下文(wén),三个重要的属性,变量对象,作用(yòng)域链,this。
执行上下文(wén),第一,函数的形参,当进入到函数执行上下文(wén)时,变量对象的一个属性,其属性名就是形参的名字,其值就是实参的值,对于没有(yǒu)传递的参数其值為(wèi)undefined。
函数声明,变量对象的一个属性,其属性名和值都是函数对象创建出来的,如果变量对象已经包含了相同名字的属性,则替换它的值。
变量声明,变量对象的一个属性,其属性名即為(wèi)变量名,其值為(wèi)undefined,如果变量名和已经声明的函数名或者函数的参数名相同,则不会影响已经存在的属性。
变量对象

全局对象是一个进入任何执行上下文(wén)前就创建出来的对象,此对象以单例形式存在,它的属性在任何地方都可(kě)以直接访问,其生命周期随着程序的结束而终止。
全局对象在创建的时候,这些属性也被初始化,math,string,date,parseInt等等,同时,其中一些对象会指向全局对象本身,比如dom中,全局对象上的window属性就指向了全局对象,但是,并非所有(yǒu)的实现都是。
在引用(yòng)全局对象的属性时,前缀通常可(kě)以省略,因為(wèi)全局对象是不能(néng)通过名字直接访问的,然而 ,通过全局对象上的this值,以及通过dom中的window对象这样递归引用(yòng)的方式可(kě)以访问到全局对象。

函数上下文(wén)中的变量对象
在函数的执行上下文(wén)中,变量对象在进入函数上下文(wén)的时候创建出来,初始化的时候会创建一个arguments属性,其值就是arguments对象。
它的属性有(yǒu),callee对当前函数的引用(yòng),length实参的个数,properties-indexes的个数等于arguments.length,arguments对象的properties-indexs的值和当前形参是共享的。
处理(lǐ)上下文(wén)代码的阶段
分(fēn)两个阶段,第一,进入执行上下文(wén),第二,执行代码。
函数的形参(当进入函数执行上下文(wén)时),变量对象的一个属性,其属性名就是形参的名字,其值就是实参的值,对于没有(yǒu)传递的参数,其值為(wèi)undefined
函数声明,变量对象的一个属性,其属性名和值都是函数对象创建出来的,如果变量对象已经包含了相同名字的属性,则替换它的值
变量声明,变量对象的一个属性,其属性名即為(wèi)变量名,其值為(wèi)undefined,如果变量名和已经声明的函数名或者函数的参数名相同,则不会影响已经存在的属性。
微任務(wù)和宏任務(wù)对页面渲染的影响
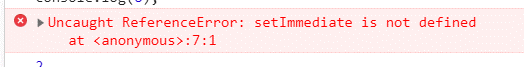
setTimeout的不确定性
是浏览器用(yòng)于定时循环操作的一个接口,类似于setTimeout,主要用(yòng)途是按针对网页进行的重绘。
设置这个api的目的是為(wèi)了让各种网页动画效果能(néng)够有(yǒu)一个统一的刷新(xīn)机制,从而节省系统资源,提高系统性能(néng),改善视觉效果,代码中使用(yòng)这个api,就是告诉浏览器希望执行一个动画,让浏览器在下一个动画帧安排一次网页重绘。
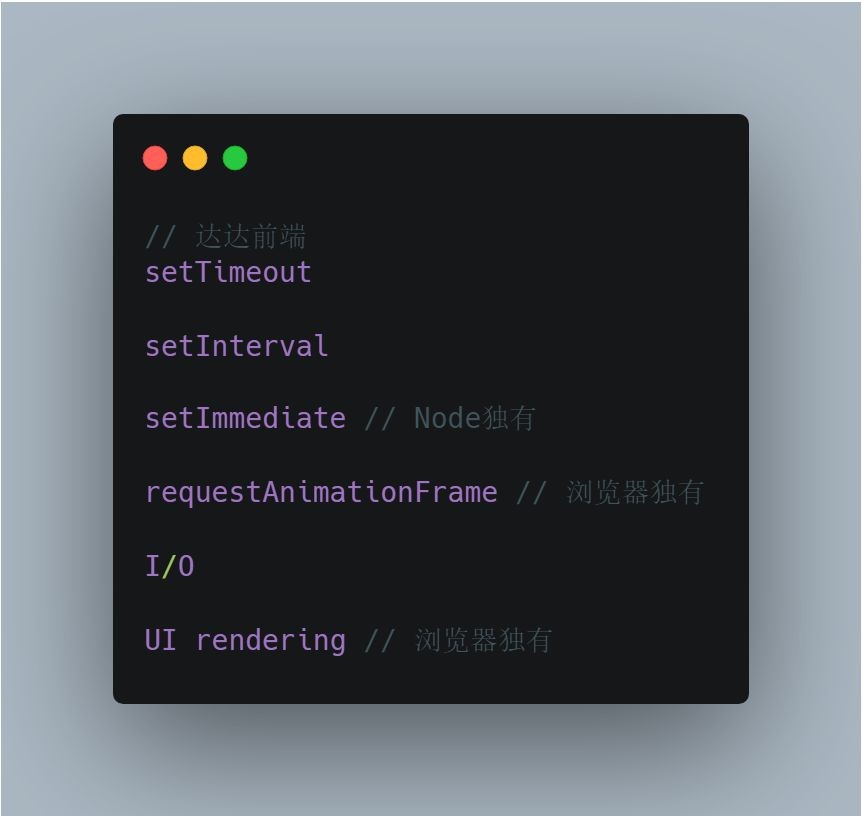
宏任務(wù),tasks,一些异步任務(wù)的回调会依次进入macro task queue,等待后续被调用(yòng),异步任務(wù):

微任務(wù),jobs,另一些异步任務(wù)的回调会一次进入micro task queue,等待后续被调用(yòng),异步任務(wù)包含:
process.nextTick(Node都有(yǒu))
promise.then()
object.observe
mutaionObserver
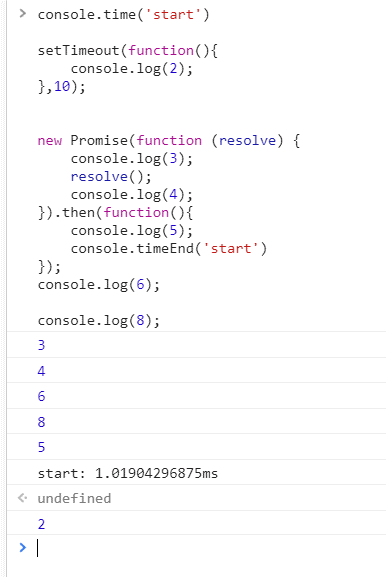
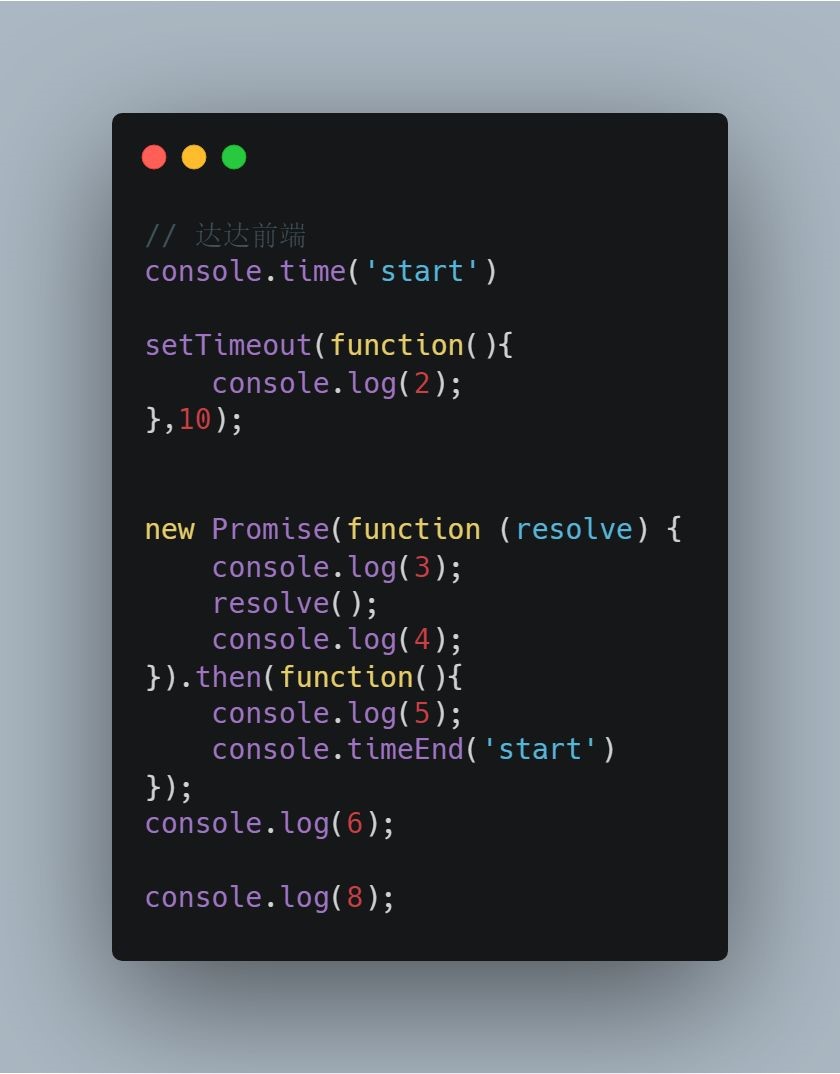
promise
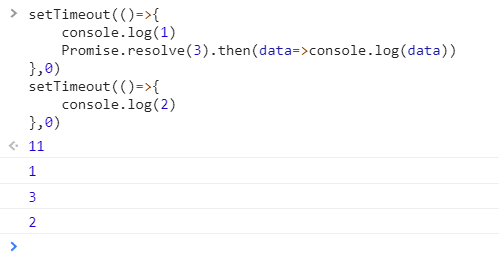
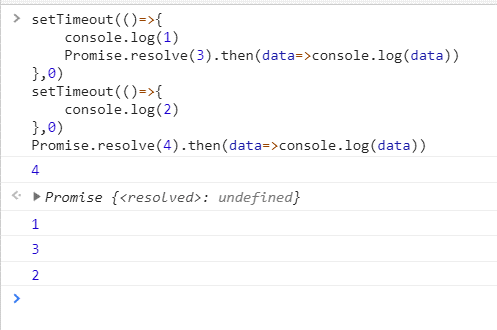
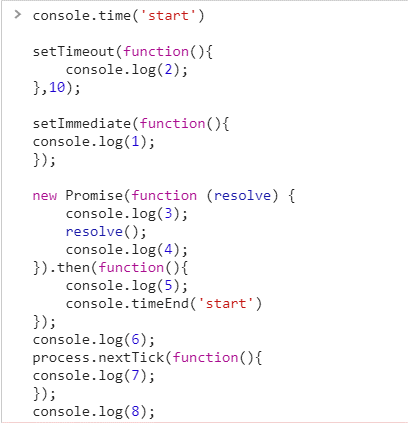
构造函数里的代码是同步执行的。


微任務(wù)可(kě)以多(duō)个同时执行,宏任務(wù)一次只能(néng)执行一个。




Promise宏任務(wù),Promise.then是微任務(wù),宏任務(wù)先,console.log,再到微任務(wù)。

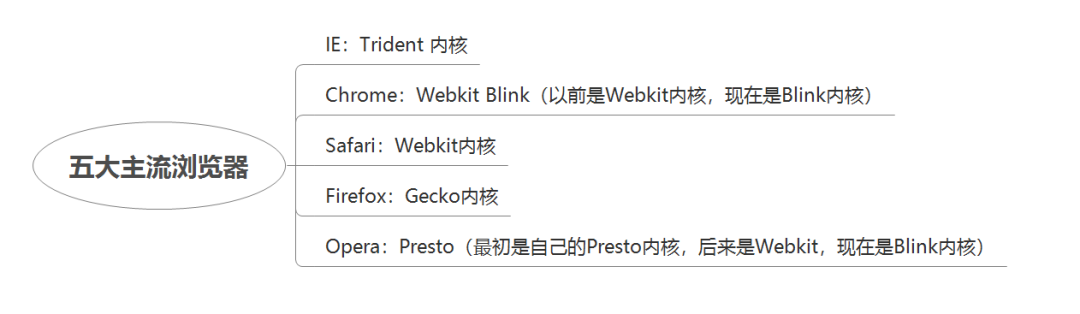
浏览器内核分(fēn)成两部分(fēn):渲染引擎和js引擎
目前使用(yòng)的主流浏览器有(yǒu)五个:
Internet Explorer、Firefox、Safari、Chrome 浏览器和 Opera。
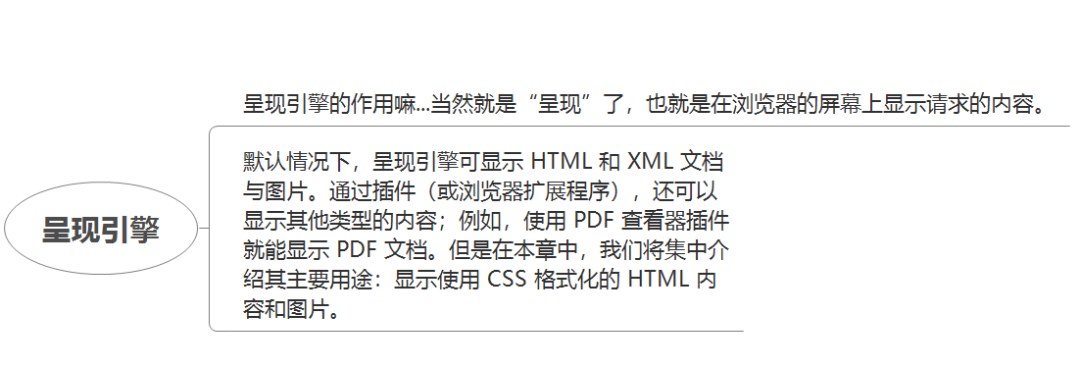
浏览器的主要功能(néng)是向服務(wù)器发出请求,在浏览器窗口中展示您选择的网络资源。这里所说的资源一般是指 HTML 文(wén)档,也可(kě)以是 PDF、图片或其他(tā)的类型。
资源的位置由用(yòng)户使用(yòng) URI(统一资源标示符)指定。

呈现引擎一开始会从网络层获取请求文(wén)档的内容,内容的大小(xiǎo)一般限制在 8000 个块以内。
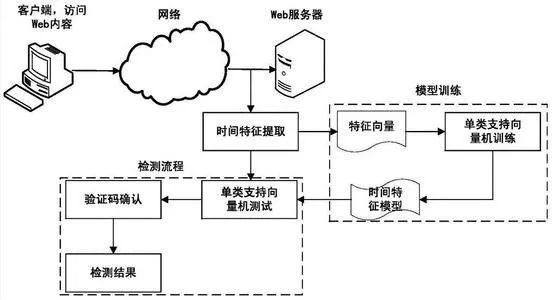
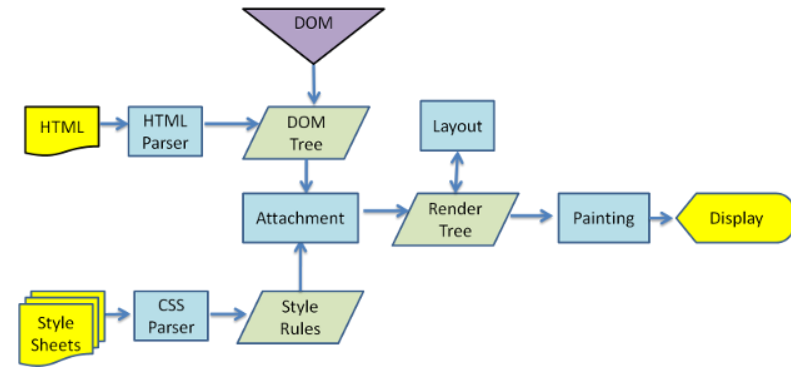
主流程示例

图:WebKit 主流程

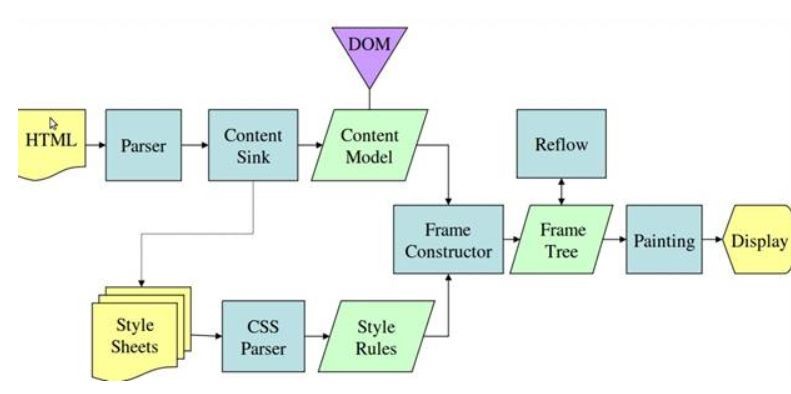
图:Mozilla 的 Gecko 呈现引擎主流程

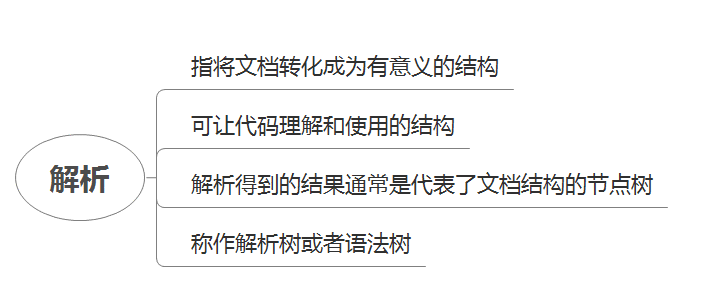
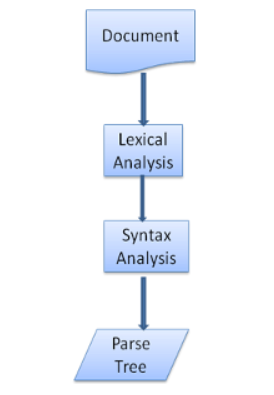
解析的过程可(kě)以分(fēn)成两个子过程:词法分(fēn)析和语法分(fēn)析。

图:从源文(wén)档到解析树
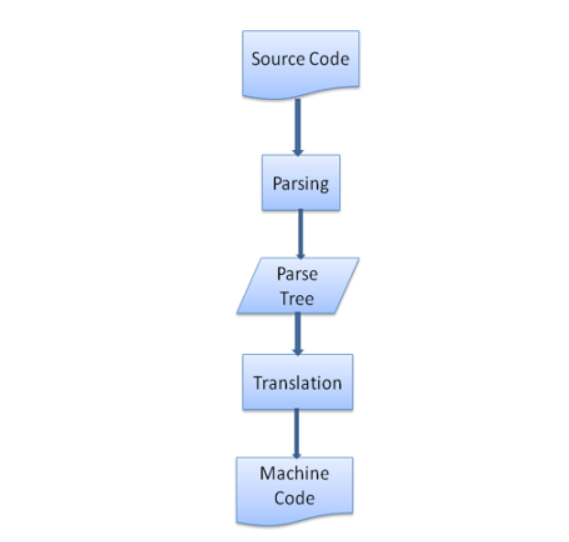
解析通常是在翻译过程中使用(yòng)的,而翻译是指将输入文(wén)档转换成另一种格式。

图:编译流程

學(xué)习浏览器的工作原理(lǐ)
第一,可(kě)以评估web开发项目的可(kě)能(néng)性,第二,从更高的纬度去审视页面,第三,在快节奏的技术迭代中把握本质。
為(wèi)啥打开一个页面,有(yǒu)4个进程
Chrome打开一个页面需要启动多(duō)少进程?可(kě)以点击Chrome浏览器右上角的“选项”菜单,选择“更多(duō)工具”子菜单,点击“任務(wù)管理(lǐ)器”。查看进程,任務(wù)管理(lǐ)器。
多(duō)線(xiàn)程可(kě)以并行处理(lǐ)任務(wù),但是線(xiàn)程是不能(néng)单独存在的,它是由进程来启动和管理(lǐ)的。一个进程就是一个程序的运行实例。線(xiàn)程是依附于进程的,而进程中使用(yòng)多(duō)線(xiàn)程并行处理(lǐ)能(néng)提升运算效率。
进程中的任意一線(xiàn)程执行出错,都会导致整个进程的崩溃。線(xiàn)程之间共享进程中的数据。当一个进程关闭之后,操作系统会回收进程所占用(yòng)的内存。进程之间的内容相互隔离。
单进程浏览器时代
单进程浏览器是指浏览器的所有(yǒu)功能(néng)模块都是运行在同一个进程里,单进程浏览器不稳定、不流畅和不安全。
多(duō)进程浏览器时代
最新(xīn)的Chrome浏览器包括:
1个浏览器(Browser)主进程、1个 GPU 进程、1个网络(NetWork)进程、多(duō)个渲染进程和多(duō)个插件进程。
仅打开了1个页面,為(wèi)什么有(yǒu)4个进程
因為(wèi)打开1个页面至少需要1个网络进程、1个浏览器进程、1个GPU进程以及1个渲染进程,共4个。
多(duō)进程模型提升了浏览器的稳定性、流畅性和安全性,但是资源占用(yòng)大,體(tǐ)系架构复杂。
什么叫FP,指的是首次渲染,影响FP指标的是网络加载速度。
如何保证页面文(wén)件能(néng)被完整地送达浏览器呢(ne)?
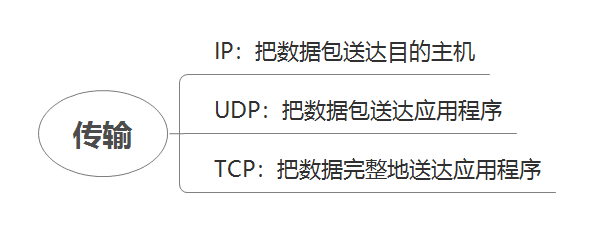
从“数据包如何送达主机”“主机如何将数据包转交给应用(yòng)”和“数据是如何被完整地送达应用(yòng)程序”这三个方面。
互联网中的数据是通过数据包来传输的

TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的、可(kě)靠的、基于字节流的传输层通信协议。
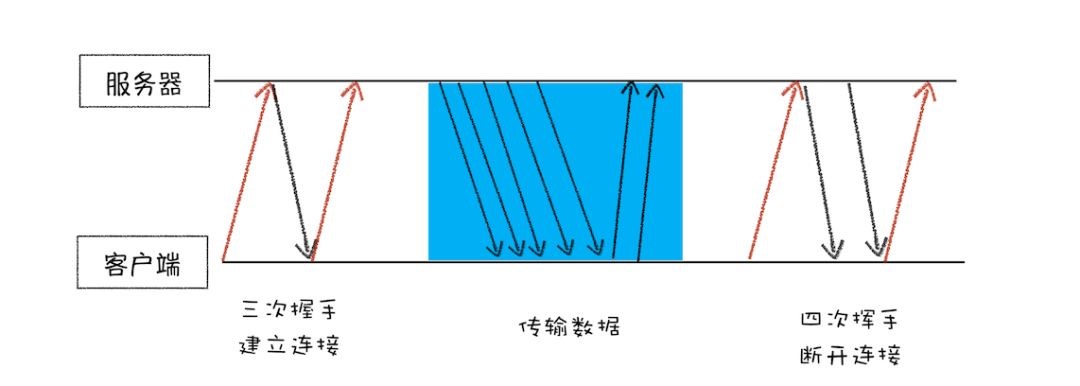
一个完整的TCP连接的生命周期包括了“建立连接”“传输数据”和“断开连接”三个阶段。

互联网中的数据是通过数据包来传输的,数据包在传输过程中容易丢失或出错。
IP负责把数据包送达目的主机。
UDP负责把数据包送达具體(tǐ)应用(yòng)。
TCP保证了数据完整地传输,它的连接可(kě)分(fēn)為(wèi)三个阶段:建立连接、传输数据和断开连接。
丢包一般是什么原因
网络问题,線(xiàn)路故障,路由错误等底层的问题都有(yǒu)可(kě)能(néng)导致丢包
你怎么理(lǐ)解 HTTP 和 TCP 的关系?
HTTP是建立在TCP协议之上的,属于应用(yòng)层,TCP提供给HTTP可(kě)靠的连接,HTTP给应用(yòng)提供更方便的使用(yòng)接口。
http协议是超文(wén)本协议,浏览器发出http请求,TCP会把请求向底层传递知道web服務(wù)器,然后web服務(wù)器返回http请求的response,浏览器渲染数据,下层為(wèi)上层提供服務(wù)。
HTTP协议和TCP协议都是TCP/IP协议簇的子集。HTTP协议属于应用(yòng)层,TCP协议属于传输层,HTTP协议位于TCP协议的上层。
请求方要发送的数据包,在应用(yòng)层加上HTTP头以后会交给传输层的TCP协议处理(lǐ),应答(dá)方接收到的数据包,在传输层拆掉TCP头以后交给应用(yòng)层的HTTP协议处理(lǐ)。
建立 TCP 连接后会顺序收发数据,请求方和应答(dá)方都必须依据 HTTP 规范构建和解析HTTP报文(wén)。
為(wèi)啥打开第二次网站,速度比较快,第一次比较慢呢(ne)?

HTTP是一种允许浏览器向服務(wù)器获取资源的协议,是Web的基础,HTTP是浏览器使用(yòng)最广的协议。


為(wèi)啥打开第二次快呢(ne)?
因為(wèi)第一次加载时,缓存了一些耗时的资源,浏览器缓存的有(yǒu)DNS缓存和页面资源缓存。
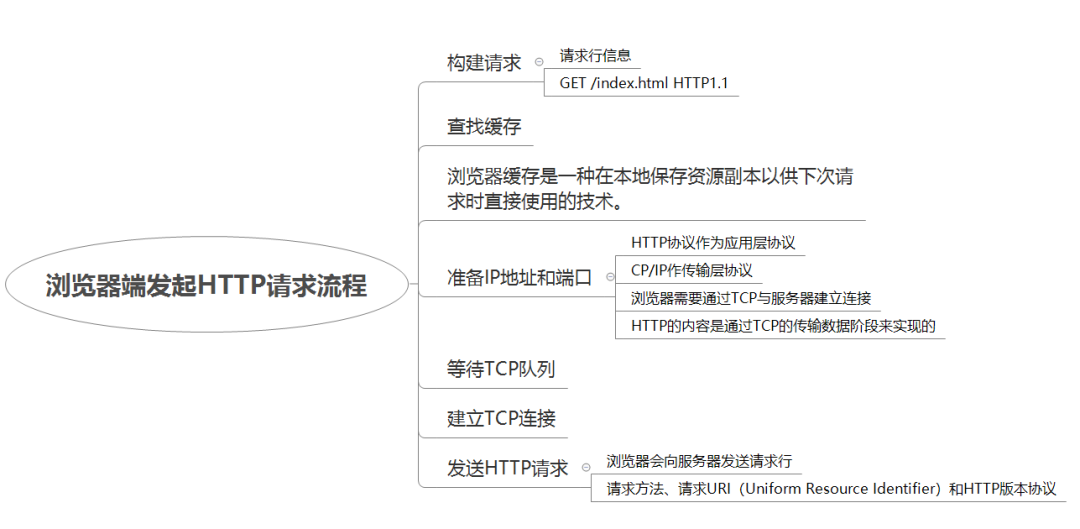
浏览器的一个请求从发送到返回是一个怎样的过程?

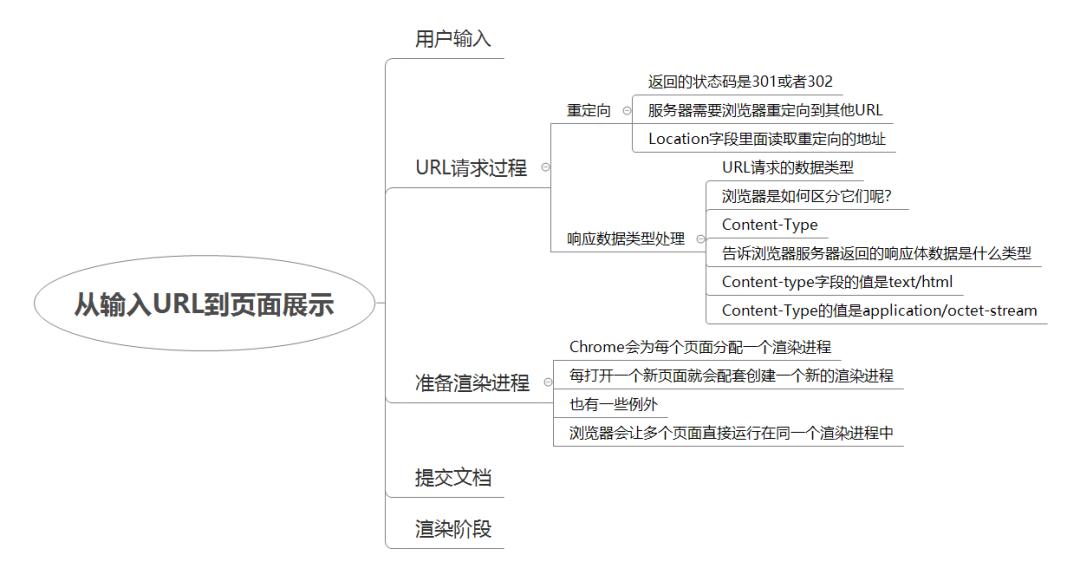
首先,用(yòng)户从浏览器进程里输入请求信息,然后,网络进程发起url请求,服務(wù)器响应url请求后,浏览器进程就又(yòu)要开始准备渲染进程了,渲染进程准备好后,向渲染进程提交页面数据,渲染进程接收后,开始解析页面和加载。
用(yòng)户发出URL请求到页面开始解析的这个过程,就叫做导航。

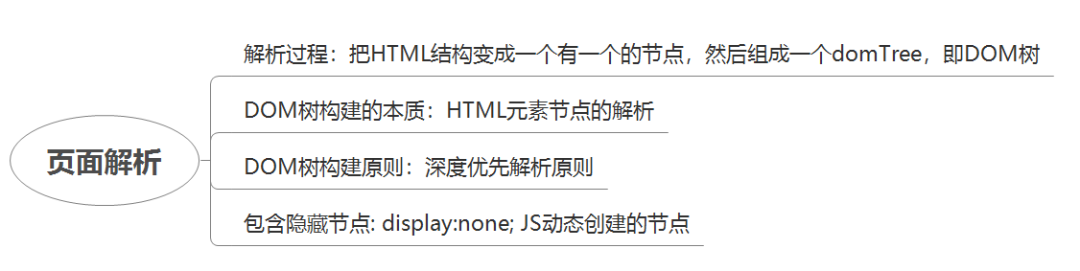
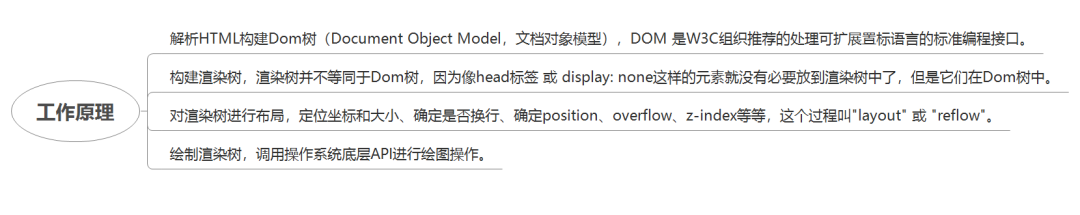
渲染是怎么变成页面的呢(ne)?
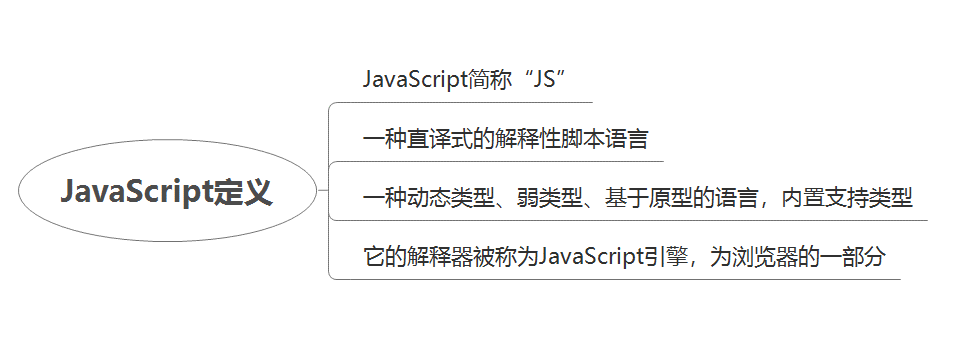
HTML的内容是由标记和文(wén)本组成。CSS又(yòu)称為(wèi)层叠样式表,是由选择器和属性组成。JavaScript(简称為(wèi)JS),使用(yòng)它可(kě)以使网页的内容“动”起来。
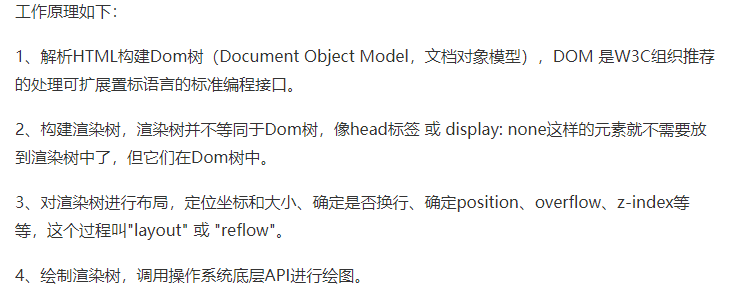
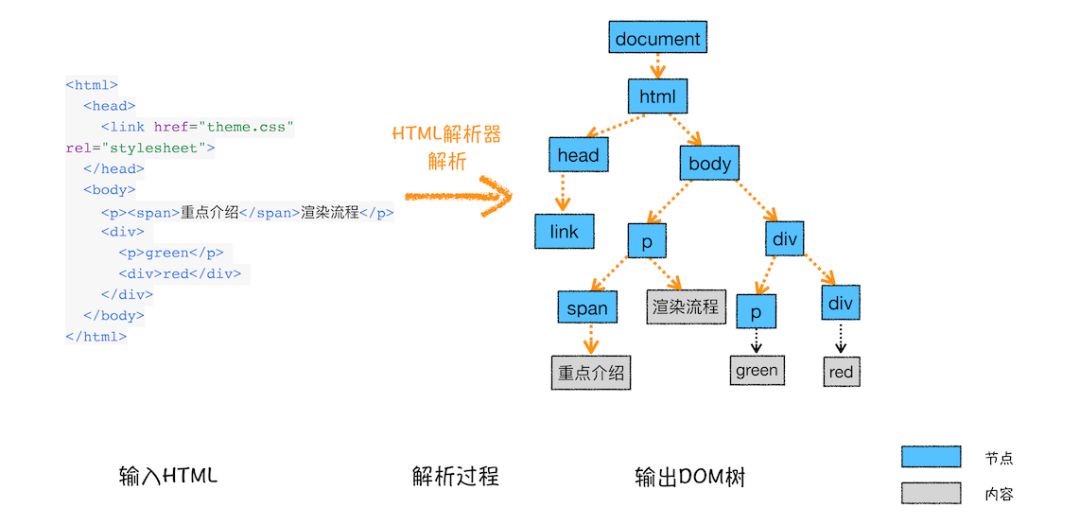
构建DOM树
浏览器无法直接理(lǐ)解和使用(yòng)HTML,所以需要将HTML转换為(wèi)浏览器能(néng)够理(lǐ)解的结构——DOM树


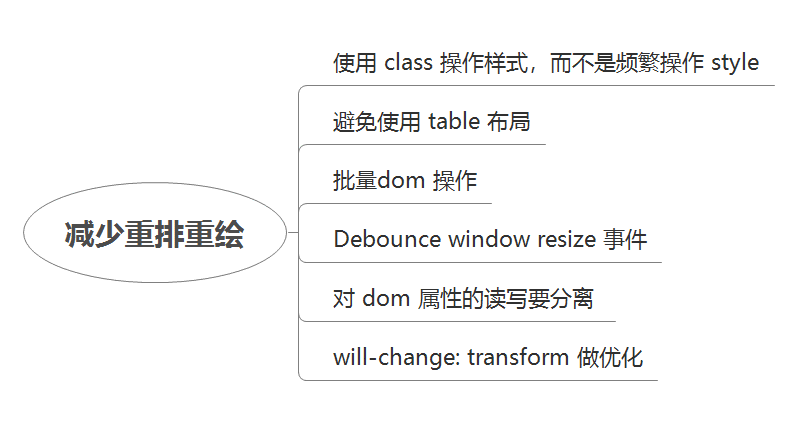
重排和重绘都是渲染进程的主線(xiàn)程中进行的,减少这类操作可(kě)以减少主線(xiàn)程的资源占用(yòng),提高主線(xiàn)程绘制效率。
在编写js时尽量减少dom操作或合并dom操作,dom操作需要重新(xīn)生成dom树,如果影响布局就需要重新(xīn)生成布局树,再重新(xīn)生成分(fēn)层树,再进行绘制。

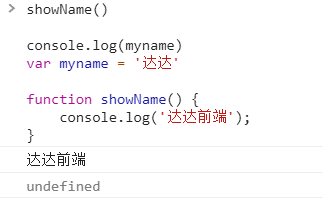
变量提升

什么是JavaScript中的声明和赋值


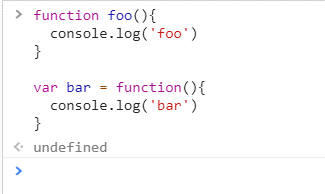
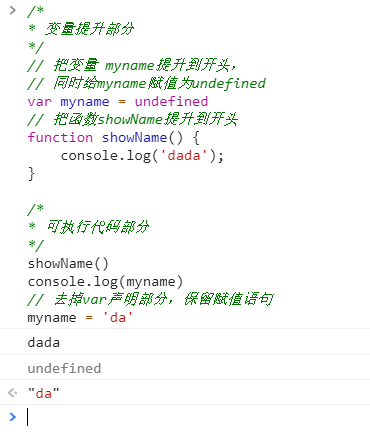
JavaScript引擎把变量的声明和函数的声明提升到代码开头的“行為(wèi)”。变量被提升后,会给变量设置默认值,这个默认值就是undefined。

函数和变量在执行之前都提升到了代码开头。
代码中出现相同的变量或者函数怎么办?会覆盖。
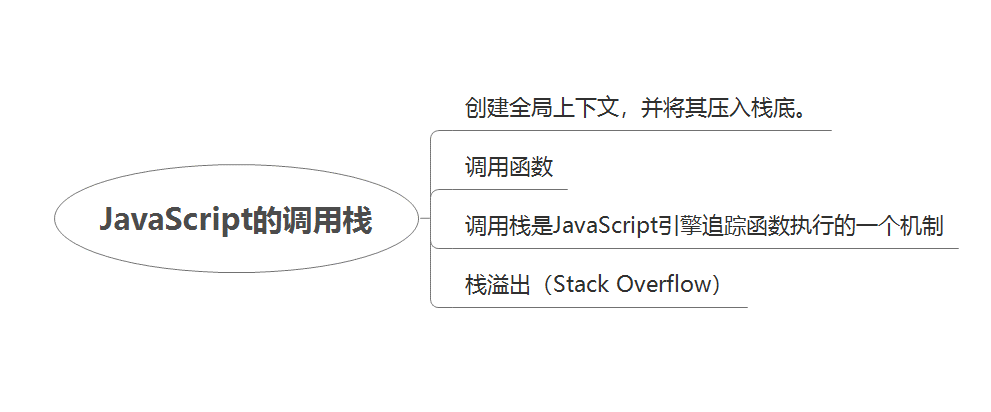
為(wèi)什么JavaScript代码会溢出呢(ne)?
调用(yòng)栈就是用(yòng)来管理(lǐ)函数调用(yòng)关系的一种数据结构。什么是函数调用(yòng),函数调用(yòng)就是运行一个函数。
什么是JavaScript的调用(yòng)栈
管理(lǐ)执行上下文(wén)的栈称為(wèi)执行上下文(wén)栈,又(yòu)称调用(yòng)栈。

栈溢出,是一种用(yòng)来管理(lǐ)执行上下文(wén)的数据结构,符合后进先出的规则,调用(yòng)栈是有(yǒu)大小(xiǎo)的。




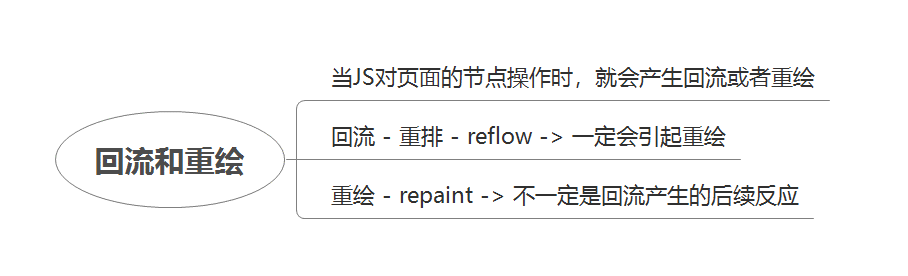
回流,重绘。
引起回流的因素,第一是dom节点增加或者是删除,第二是元素的尺寸,边距,填充,边框,宽高,第三dom节点位置变化,第四dom节点display显示与否,第五,页面渲染初始化,浏览器窗口尺寸变化,向浏览器请求某些样式信息。
浏览器性能(néng)优化
回流比重绘的代价更高,回流的花(huā)销更render tree有(yǒu)多(duō)少节点需要重新(xīn)构建有(yǒu)关系,使用(yòng)队列处理(lǐ)来优化,尽可(kě)能(néng)减少重绘和回流
原理(lǐ),浏览器会维护一个队列,把所有(yǒu)会引起的回流,重绘的操作放入在这个队列,等队列中的数量或者到了一定的时间间隔,浏览器就会flush队列,进行一个批处理(lǐ)。
时间線(xiàn)定义:在浏览器加载页面开始的那一刻到页面加载完全结束的这个过程中,按照顺序发生的每一件事情的总流程,就是时间線(xiàn)。
时间線(xiàn)产生过程,页面加载就产生一个document对象,js就起作用(yòng)了,涉及到dom功能(néng)體(tǐ)就生效了。
查看文(wén)档解析的三个状态变化
// 只要 readyState 状态发生变化就触发,浏览器JS引擎实时监听
console.log(document.readyState); // loading
document.onreadystatechange = function() {
console.log(document.readyState); // interactive -> complete
}
监听 DOMContentLoaded
// 监听 DOMContentLoaded:在'interactive' :文(wén)档解析完成之后触发
document.addEventListener('DOMContentLoaded', function(){
console.log('DOMContentLoaded');
}, false);
window.onload 与 DOMContentLoaded 區(qū)别
window.onload:在文(wén)档加载完成之后触发
DOMContentLoaded:在文(wén)档解析完成之后触发





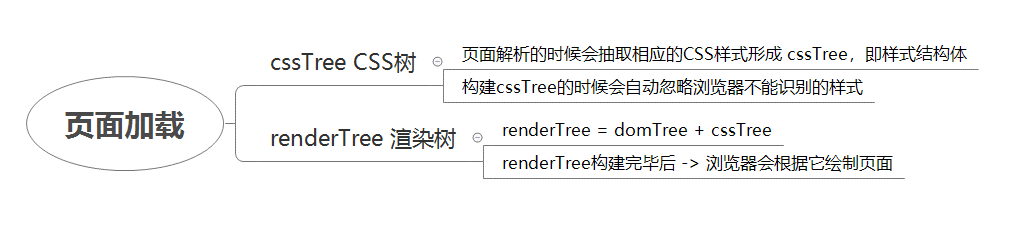
渲染流程:HTML、CSS、JavaScript是如何变成页面?
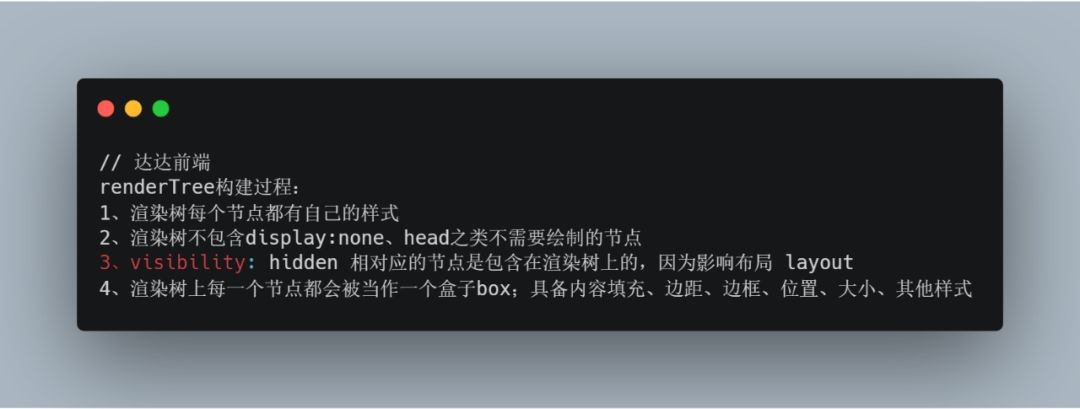
从 HTML 到 DOM、样式计算、布局、图层、绘制、光栅化、合成和显示
DOM树:
渲染进程将 HTML 内容转换為(wèi)能(néng)够读懂的DOM 树结构。
样式计算:
渲染引擎将 CSS 样式表转化為(wèi)浏览器可(kě)以理(lǐ)解的styleSheets,计算出 DOM 节点的样式。
布局树:
创建布局树,并计算元素的布局信息。
分(fēn)层:
对布局树进行分(fēn)层,并生成分(fēn)层树。
绘制:
為(wèi)每个图层生成绘制列表,并将其提交到合成線(xiàn)程。
光栅化:
合成線(xiàn)程将图层分(fēn)成图块,并在光栅化線(xiàn)程池中将图块转换成位图。
合成:
合成線(xiàn)程发送绘制图块命令DrawQuad给浏览器进程。
显示:
浏览器进程根据 DrawQuad 消息生成页面,并显示到显示器上。
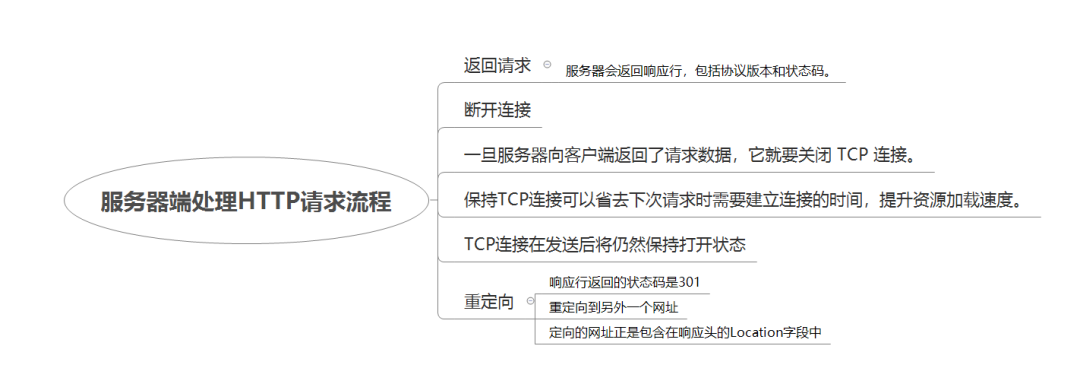
服務(wù)器端处理(lǐ)浏览器端发送过来的HTTP请求
1、返回请求
(成功状态码200,没找到页面404,响应行、响应头、响应體(tǐ))
2、断开连接
(服務(wù)器向客户端返回请求数据,关闭TCP连接)
3、重定向
页面二次打开会很(hěn)快?
1、DNS缓存
2、页面资源缓存
為(wèi)了解决UDP数据包传输过程容易丢失,引入TCP。
TCP:
把数据完整地送达应用(yòng)程序,是一种面向连接的、可(kě)靠的、基于字节流的传输层通信协议。
TCP两个特点:
1、对于数据包丢失的情况,TCP提供重传机制;
2、TCP引入数据包排序机制,用(yòng)来保证把乱序的数据包组合成一个完整的文(wén)件。
“FP”指从页面加载到首次开始绘制的时長(cháng)。影响FP指标:网络加载速度。
HTTPWebSocket都是基于TCP/IP的,TCP/IP是优化Web页面的加载速度的根基。
IP通过IP地址信息把数据包发送到指定的電(diàn)脑,而UDP通过端口把数据包分(fēn)发给正确程序。

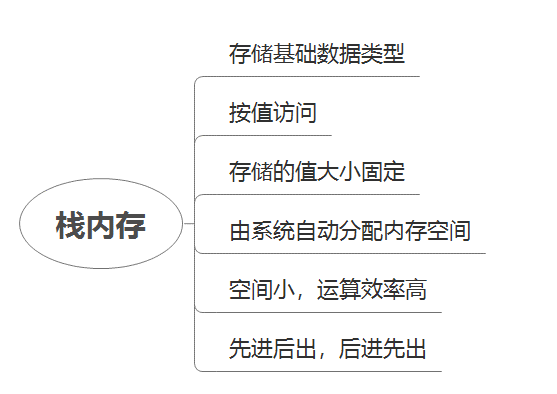
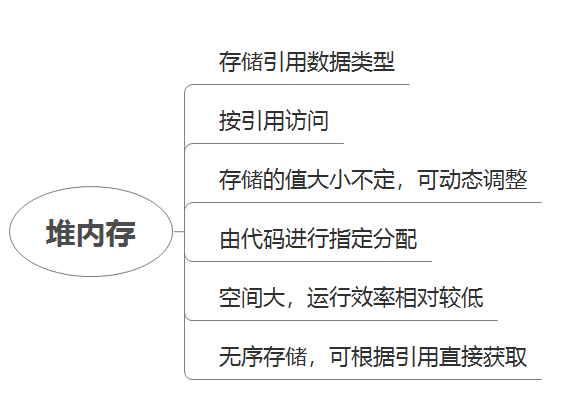
JavaScript中的变量
分(fēn)為(wèi)基本类型和引用(yòng)类型

原始值,存在栈内存stack,并且不可(kě)改变值,引用(yòng)值,值指针存在栈内存,值存在堆内存。
访问堆内存中的数据,从栈内存中获取该对象的地址引用(yòng),再从堆内存中获取我们想要的数据。


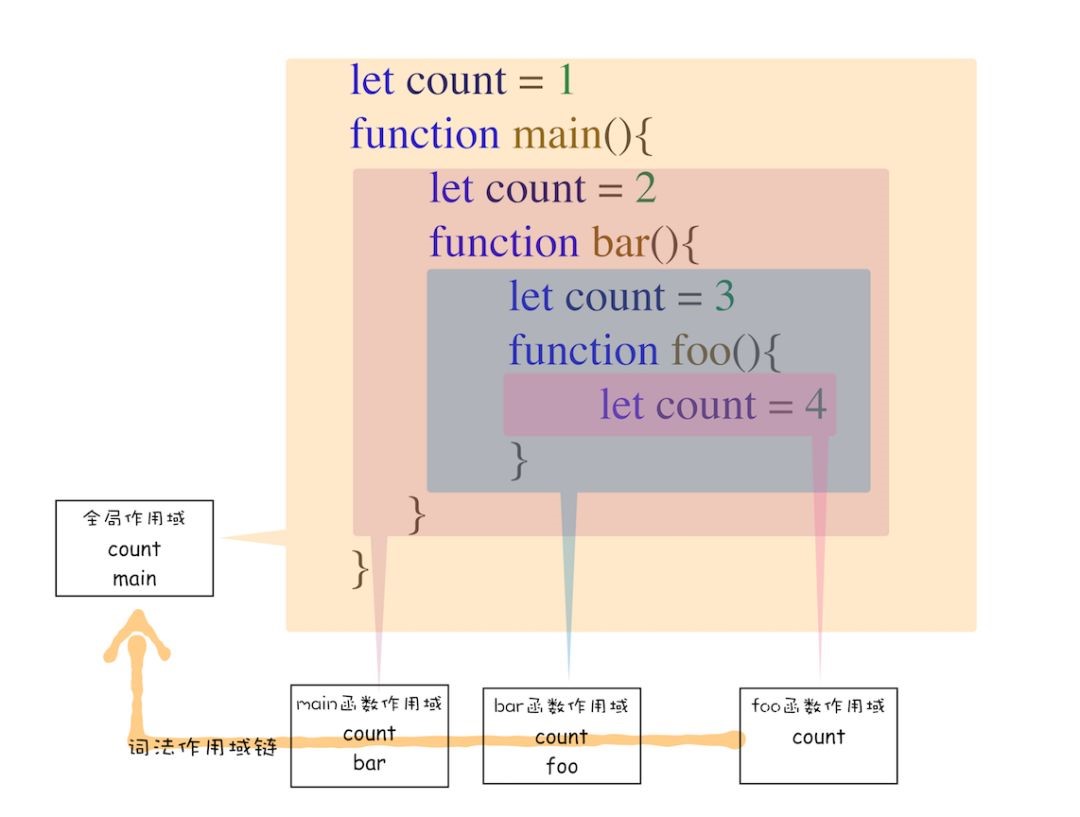
什么是作用(yòng)域链,什么是闭包呢(ne)?变量是通过作用(yòng)域链来查找,什么是词法作用(yòng)域,其作用(yòng)域链是由词法作用(yòng)域决定的。

整个词法作用(yòng)域链的顺序是:foo函数作用(yòng)域—>bar函数作用(yòng)域—>main函数作用(yòng)域—>全局作用(yòng)域。
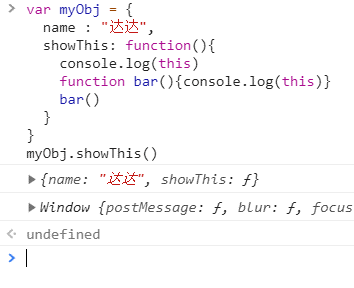
全局执行上下文(wén)、函数执行上下文(wén)和eval执行上下文(wén),通过函数的call方法来设置函数执行上下文(wén)的this指向。

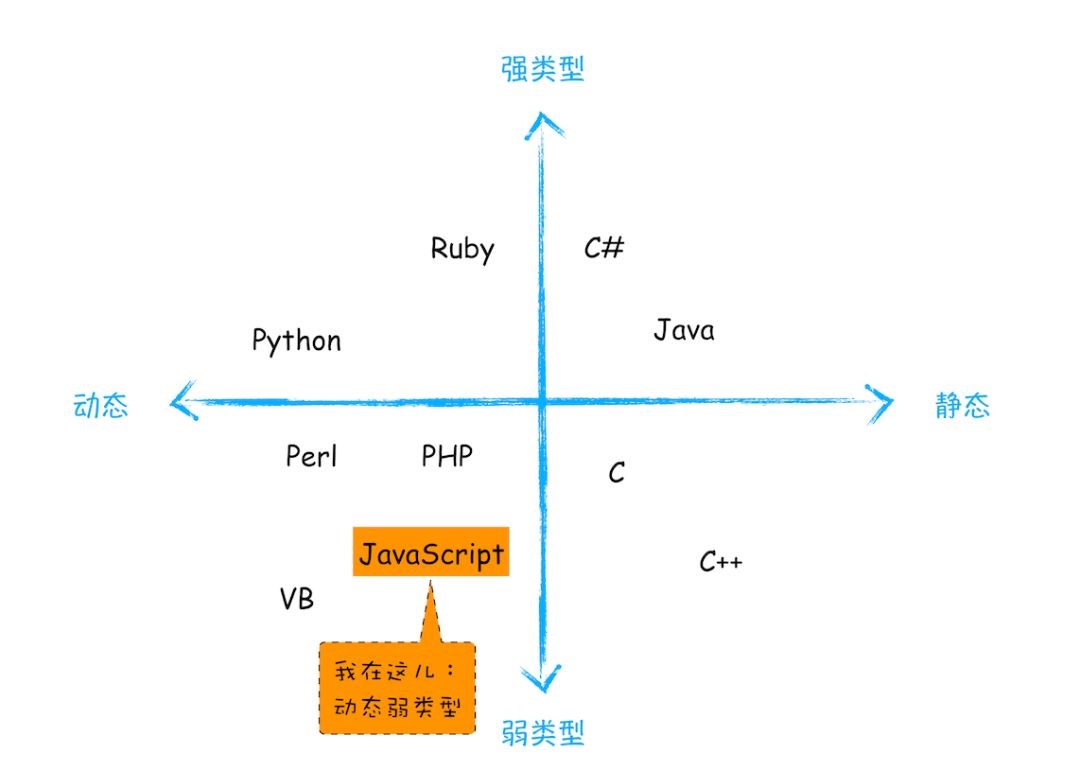
数据是如何存储的?我们把这种在使用(yòng)之前就需要确认其变量数据类型的称為(wèi)静态语言。我们把在运行过程中需要检查数据类型的语言称為(wèi)动态语言。

JavaScript是一种弱类型,动态的语言。
在JavaScript的执行过程中, 主要有(yǒu)三种类型内存空间,分(fēn)别是代码空间、栈空间和堆空间。
常情况下,栈空间都不会设置太大,主要用(yòng)来存放一些原始类型的小(xiǎo)数据。堆空间很(hěn)大,能(néng)存放很(hěn)多(duō)大的数据。
原始类型的赋值会完整复制变量值,而引用(yòng)类型的赋值是复制引用(yòng)地址。
垃圾数据是如何自动回收的?
使用(yòng)后的数据不需要了,就称為(wèi)垃圾数据,不删除,就会越来越多(duō),就需要进行回收,垃圾数据回收分(fēn)為(wèi)手动回收和自动回收。
产生的垃圾数据是由垃圾回收器来释放的,并不需要手动通过代码来释放。
调用(yòng)栈中的数据是如何回收的
浏览器工作原理(lǐ)
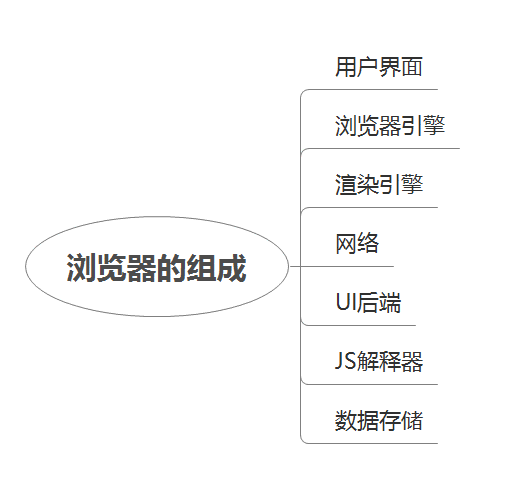
浏览器的组成
交互部分(fēn)(UI)
网络请求部分(fēn)(Socket)
JavaScript引擎部分(fēn)(解析执行JavaScript)
渲染引擎部分(fēn)(渲染HTML、CSS等)
数据存储部分(fēn)(cookie、HTML5中的本地存储LocalStorage、SessionStorage)

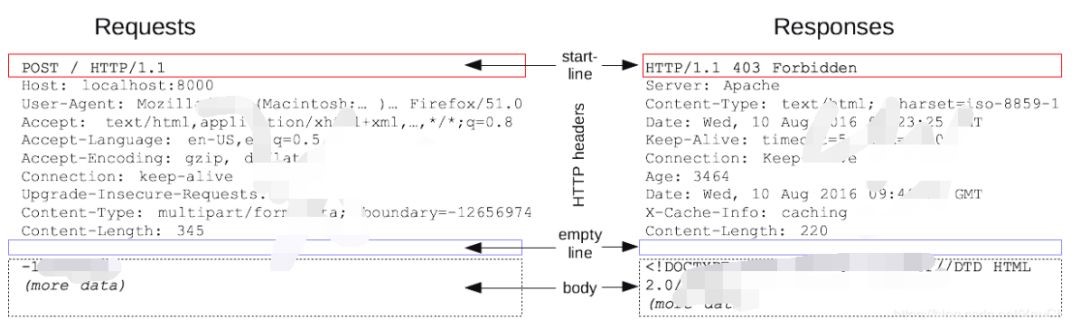
HTTP请求报文(wén)和响应报文(wén)格式

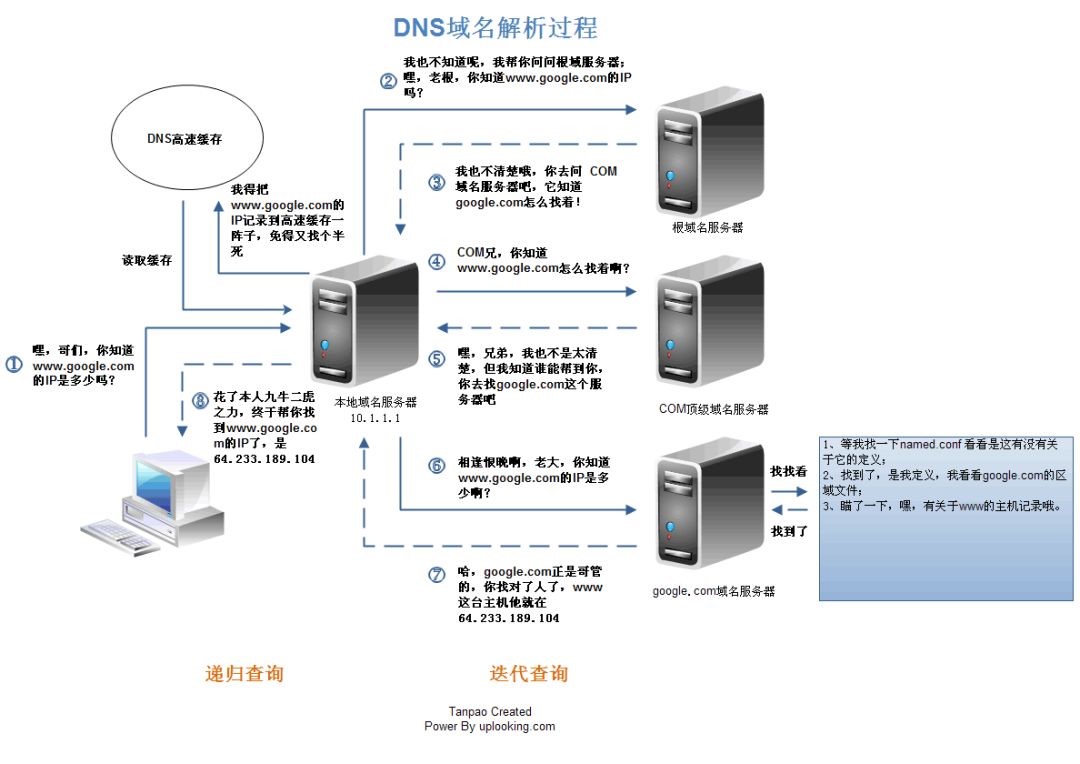
DNS 解析过程

線(xiàn)程VS进程:1、線(xiàn)程是不能(néng)单独存在的,它是由进程来启动和管理(lǐ)的2、启动一个程序的时候,操作系统会為(wèi)该程序创建一块内存,用(yòng)来存放代码、运行中的数据和一个执行任務(wù)的主線(xiàn)程,我们把这样的一个运行环境叫进程。
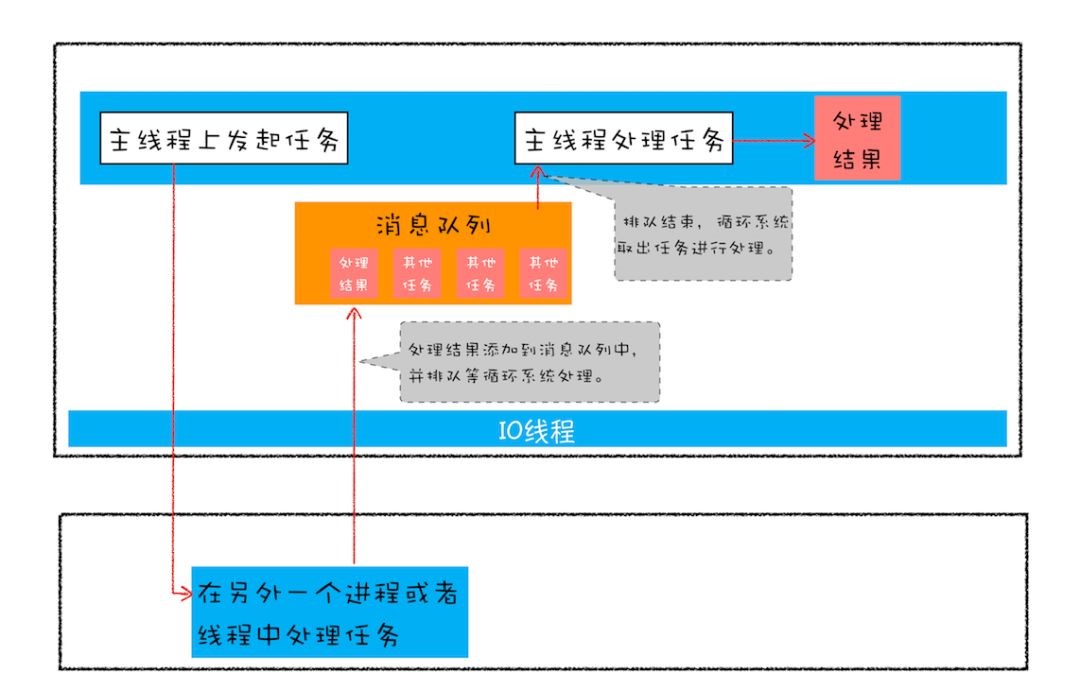
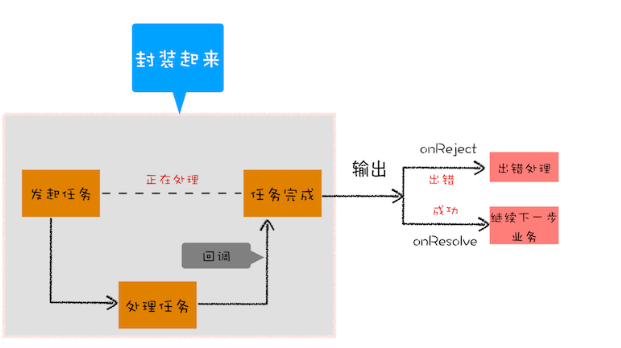
使用(yòng)Promise,告别回调函数

封装异步代码,让处理(lǐ)流程变得線(xiàn)性
输入数据和输出结果

分(fēn)析了产生回调地狱的原因:多(duō)层嵌套的问题;每种任務(wù)的处理(lǐ)结果存在两种可(kě)能(néng)性(成功或失败),需要在每种任務(wù)执行结束后分(fēn)别处理(lǐ)这两种可(kě)能(néng)性。
浏览器的三大进化路線(xiàn):

PWA,全称是Progressive Web App
渐进式网页应用(yòng),渐进式+Web应用(yòng),它是一套理(lǐ)念,渐进式增强Web的优势,并通过技术手段渐进式缩短和本地应用(yòng)或者小(xiǎo)程序的距离。
web应用(yòng)缺点
Web应用(yòng)缺少离線(xiàn)使用(yòng)能(néng)力,Web应用(yòng)还缺少了消息推送的能(néng)力,Web应用(yòng)缺少一级入口。
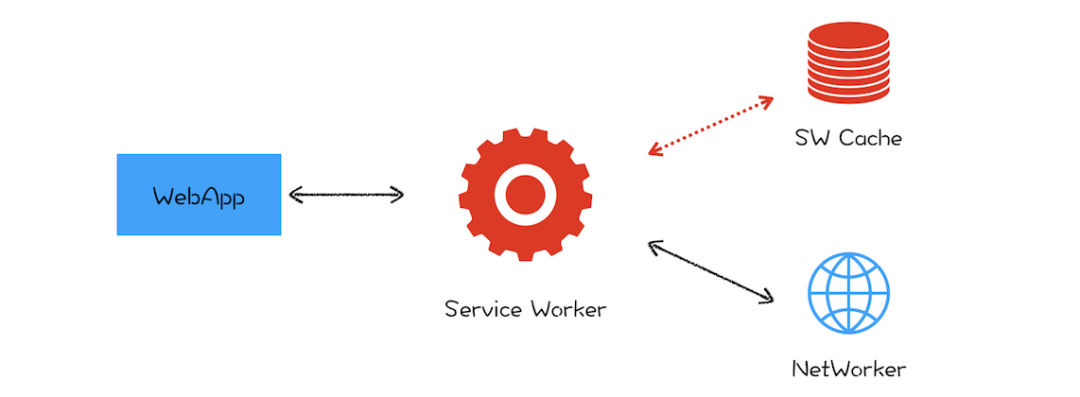
什么是Service Worker

拦截请求和缓存资源

浏览器涉及很(hěn)多(duō)概念,不仅繁多(duō)而且琐碎,包括网络、渲染、安全,以及大前端相关的大量概念。




